Crear CTAs efectivas. ¿Cómo crear llamadas a la acción eficientes? En nuestro artículo indicamos una serie de consejos prácticos que nos ayudarán a mejorar nuestras llamadas a la acción para los proyectos de posicionamiento natural en Google.
Desde sitios web informativos diseñados para la generación de clientes potenciales hasta sitios web de comercio electrónico que dependen de las ventas de productos, los CTAs eficaces son imprescindibles en cualquier sector.
Los CTAs, o llamadas a la acción, son herramientas y funcionalidades diseñadas para llevar a un usuario a completar una acción específica predeterminada por la agencia seo.
A menudo representados como botones o enlaces, las llamadas a la acción ayudan a convertir a los usuarios del sitio web en clientes potenciales o compradores. Estos son algunos consejos para ayudarle a obtener la mayor interacción del usuario respecto a las llamadas a la acción.
1. Utilizar texto que incite al usuario a hacer clic o interacturar
Las llamadas a la acción deben usar texto orientado a la acción que provoque al usuario. Por ejemplo, si la acción está haciendo que un usuario descargue un informe técnico, podemos poner un botón que tenga un texto de este tipo:
- DESCARGA GRATIS EL MANUAL
- CONSIGUE GRATIS TU MANUAL
En ambos casos, el concepto GRATIS es una gran ayuda para incentivar el clic.
2. Botones de acción primarios contra secundarios
La mayoría de las empresas incluyen varias llamadas diferentes a la acción a través de sus página web. Sin embargo, tener varias llamadas principales a la acción en una sección puede abrumar al usuario.
Es por eso que es importante tener un estilo primario y secundario para los botones.
Su botón principal debe ser el botón que permite al usuario completar el objetivo más común o importante de la web. Dado que esta es la acción de usuario más importante, querremos llamar más la atención sobre este botón. El botón secundario es cualquier acción del usuario que sea menos importante para el objetivo principal de sus sitios.

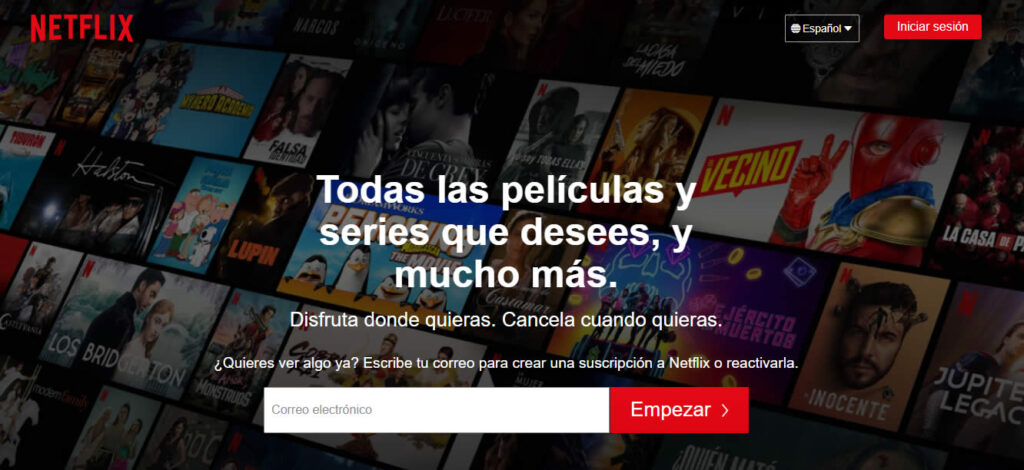
En el caso de la web de NetFlix, el CTA más importante es el de captar nuevos clientes o reactivar clientes pasados. En la captura de pantalla que adjuntamos queda muy clara la estrategia que ha seguido la empresa de marketing digital que asesora a NetFlix.
3. Utilizar la regla Gutenberg
La colocación de las CTA es muy imporante. Lo creas o no, la mayoría de los usuarios que están navegando por tu página web han visitado cientos y miles de otras webs antes que la tuya.
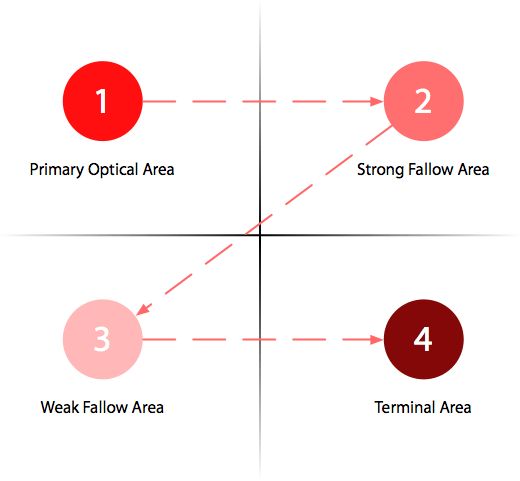
Esto significa que los usuarios esperan subconscientemente que los botones se coloquen en puntos específicos. Esto, en parte, se debe a un director de diseño llamado regla Gutenberg. En pocas palabras, la Regla Gutenberg explica cómo los usuarios escanean el contenido cuando se muestra en una página.
Con esta regla, puede ver por qué la mayoría de los sitios web siguen la misma estructura de diseño. Esto se debe a que tu cerebro está acostumbrado a leer de izquierda a derecha, y arriba y abajo. El Área Óptica Primaria generalmente contiene un logotipo de la empresa, mientras que el Área de barbecho Fuerte y el Área terminal a menudo se utilizan para llamadas a la acción.

4. En referencia al diseño
Puede utilizar el contenido textual de atracción correcto y la colocación puntual, pero si sus botones están mal diseñados, sus llamadas a la acción serán menos productivas.
Para empezar, es importante que el botón se vea y se sienta como uno. Anteriormente mencionamos que sus usuarios esperan que la web que visitan esté diseñada de una forma predeterminada predecible, y lo mismo ocurre con los estilos de botón para llamadas a la acción.
La mayoría de los usuarios han llegado a saber cómo se ve y se siente un botón, así que asegurémonos de mantenerlo simple. El uso de colores con marcado contraste para aplicar estilo al botón ayudará a hacer que su llamada a la acción resalte en la página.
Recuerde también utilizar relaciones de color accesibles. Hay un montón de recursos en línea para comprobar si sus relaciones de color cumplen con las directrices de ADA, como esta.
Dale a tu botón suficiente relleno superior e inferior para asegurarte de que tiene una buena cantidad de espacio a su alrededor.
Es importante asegurarse de que todos sus botones están optimizados para el diseño móvil también. En sus Directrices de interfaz de usuario, Apple recomienda un tamaño objetivo mínimo de 44 píxeles de alto por 44 píxeles de ancho, dando a sus usuarios suficiente espacio para hacer clic cómodamente y con precisión.
5. Pruebas A/B (test para evaluar el rendimiento)
La mejor manera de asegurarse de que tiene la llamada a la acción más eficaz es a través de pruebas de tipo A/B.
Es importante probar diferentes diseños y estilos con sus CTAs para ver qué versión recibe la tasa de respuesta más alta. Si tiene un botón «Contáctenos» en la parte inferior de su página, intente agregar la misma llamada a la acción en el medio para dividir el contenido, o hacia la parte superior de la página y por encima del pliegue.
A continuación, puede analizar en los datos de cliente potencial y los datos de Google Analytics para comparar qué botones reciben más interacción del usuario.
¿Te ayudamos a mejorar tus resultados en Internet?
Contacta con nosotros
E-mail: info@gestpromedia.com
Website: https://www.gestpromedia.com